Now you're ready to run the application. Complete the following steps:

Markup
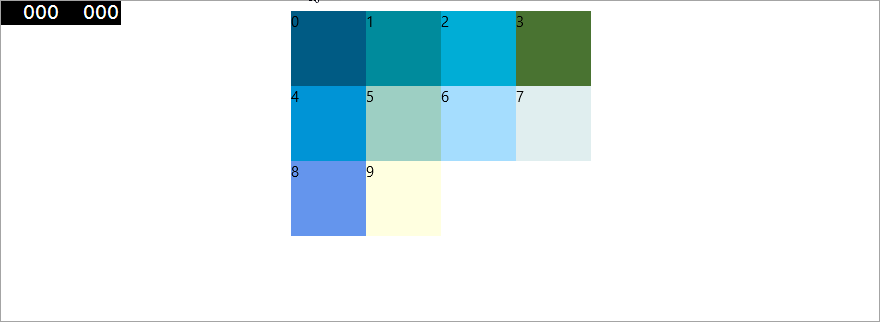
The C1UniformGrid.Columns will set the number of columns in the grid, the Width property will set the width, in pixels, and the C1UniformGrid.FirstColumn property will determine how many empty cells will appear in the first row.

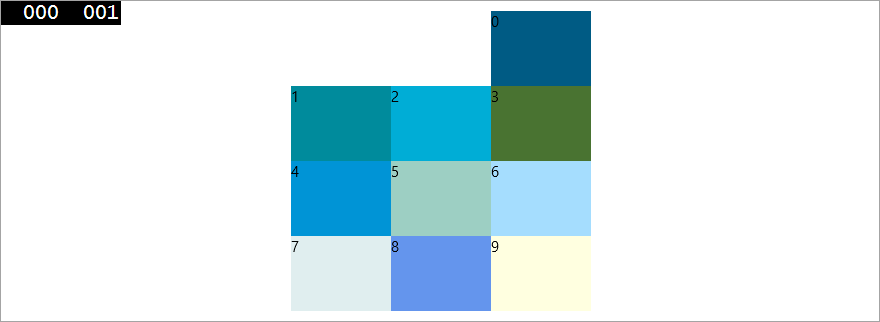
Notice the two empty cells in the first row, as specified with the C1UniformGrid.FirstColumn property.
Congratulations! You have successfully completed the UniformGrid for UWP quick start.